Tutorials
[vc_row][vc_column][vc_column_text]You were thinking ApiRTC.js was an easy thing to play with? Gain 10x development time by using the ApiRTC React Hooks Library, and integrate video communication in your app that reach enterprise-grade needs: stability, quality of service and integration into an existing ecosystem. What is a 'hook' in ReactJS? A hook is basically a module that makes state management of an object easier and well integrated within...
Read MoreWe have observed a growing demand for integrating WebRTC in modern frameworks for building web applications. We have packaged ApiRTC javascript API to make it easier to use from any of the most used modern frameworks. In this post we will demonstrate a simple web application developed using VueJS and ApiRTC....
Read MoreIn a previous post, we have developed with Angular a small WebRTC video conferencing web application using ApiRTC. Today you will learn how to turn your web app into a mobile app using Ionic....
Read MoreIn a previous article we showed how to build a simple WebRTC browser video application using ApiRTC. In this article you will learn how to bootstrap with ApiRTC and a modern web app framework like Angular. ...
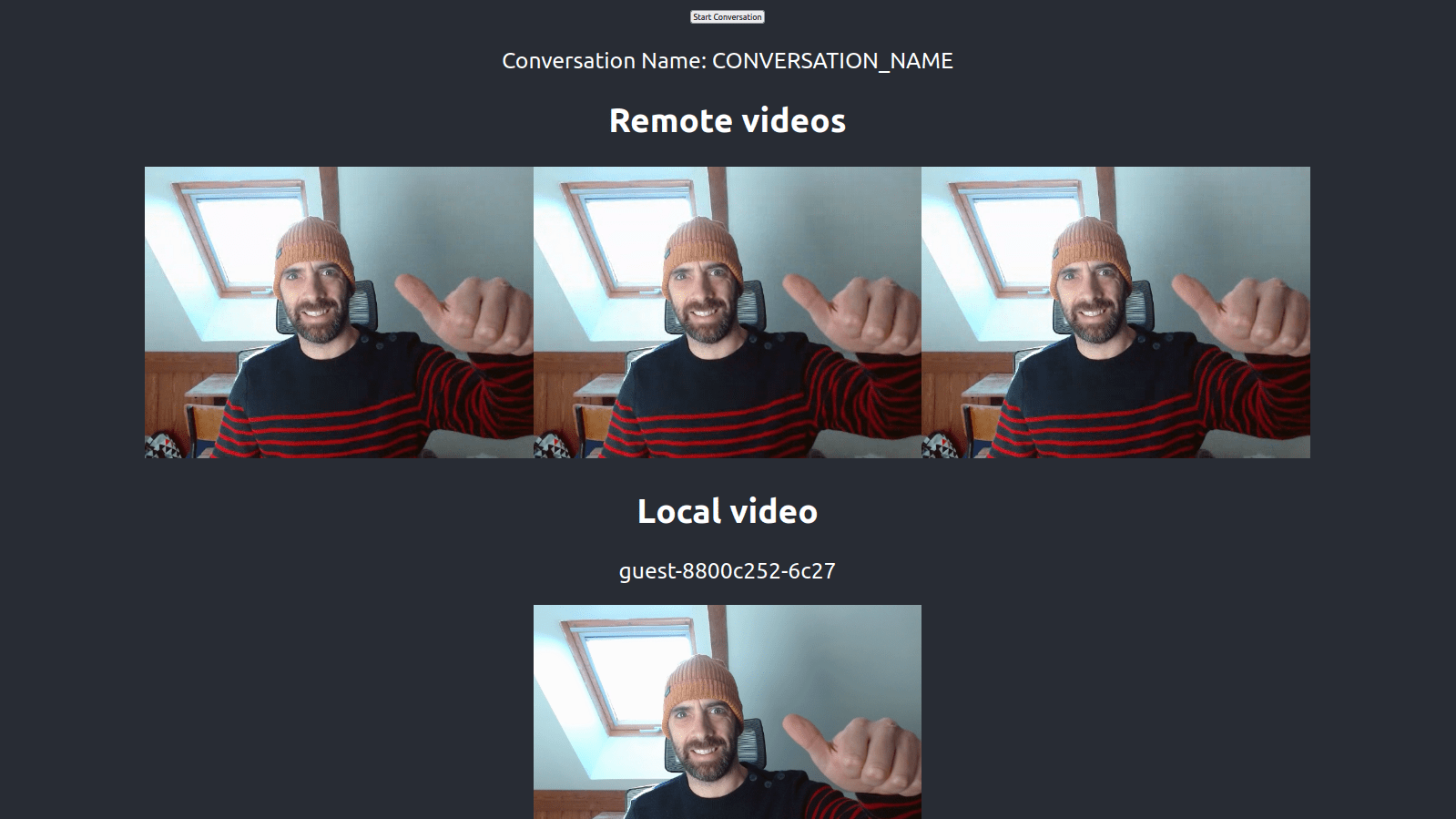
Read MoreMost of us are familiar with videoconferencing solutions. But sometimes, in particular for professional use cases, it could be preferable to build your own custom solution. This could be interesting if you need an application that meet particular businesses needs or if you want to integrate video communication to existing workflows. With ApiRTC you can easily build a custom video application and running it in...
Read MoreWe often receive questions about tokens. Tokens are used to authenticate each endpoint to the ApiRTC platform service and enable sessions. We’ll answer some frequently asked questions regarding tokens in this article....
Read More