
Last Updated on June 15, 2021
The first goal of ApiRTC is to enable fast development of real-time communication applications using WebRTC. Applications can be web applications, but also mobile applications. ApiRTC provides SDKs for native android and iOS application development, but what if you already have developed the web app and want to leverage its deployment to mobile platforms? Ionic might very well be a solution.
Table of Contents
Ionic
Ionic is an open source UI toolkit for building performant, high-quality mobile and desktop apps using web technologies — HTML, CSS, and JavaScript —. As such, Ionic helps to build cross-platform mobile applications with a single codebase. As a result, you obtain two native-like apps for Android and iOS.

Create your WebRTC mobile application using Ionic
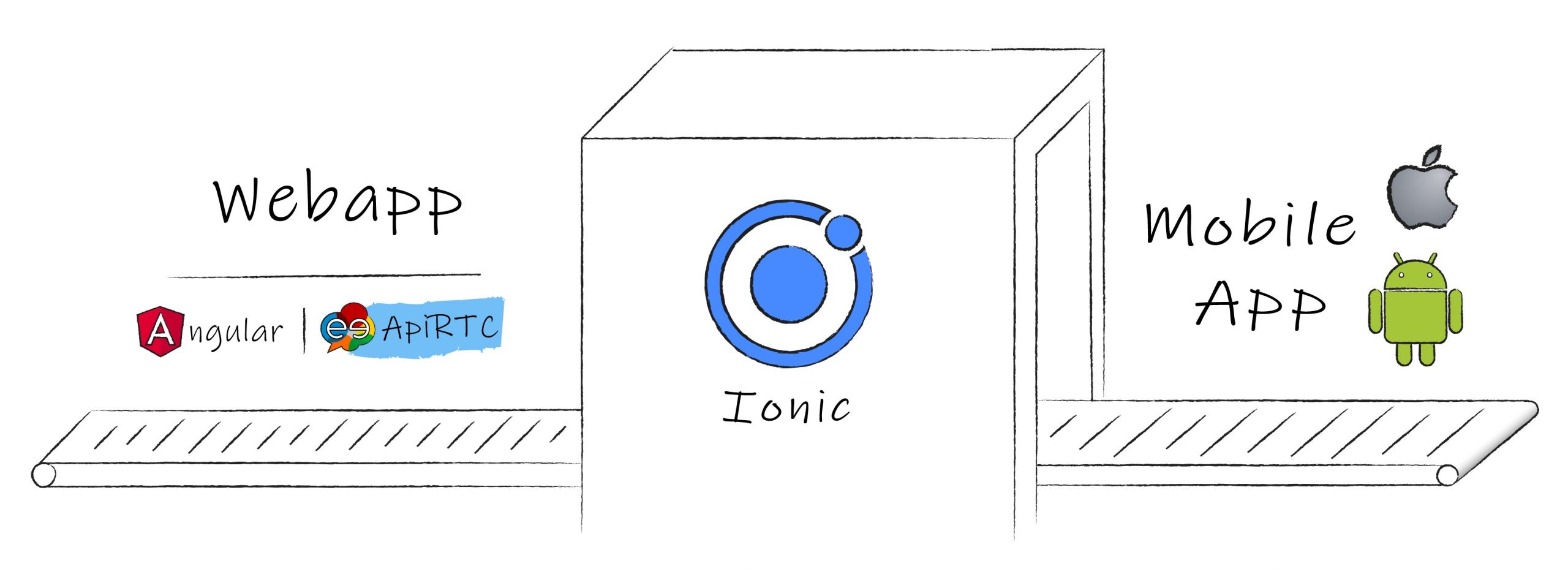
In a previous post, we have developed with Angular a small WebRTC video conferencing web application using ApiRTC.
Today we will show you how to turn your web app into a mobile app!
Step-by-step tutorial
Install Ionic
sudo npm install -g @ionic/cli
Note: This tutorial was made with Ionic CLI 6.16.1.
Clone web app code
Our starting web app is already developed, let’s clone the code to fulfill the small configuration modifications Ionic requires (clone with renaming with “-ionic” suffix if you already have cloned ApiRTC-angular):
git clone https://github.com/ApiRTC/ApiRTC-angular.git ApiRTC-angular-ionic
Add @ionic/angular to the project
cd ApiRTC-angular-ionic
ng add @ionic/angular
Ionic-ize the app
ionic init
=> give same name as the angular app: ApiRTC-angular
Edit angular.json to modify outputPath with:
"outputPath": "www",
Edit src/index.html to modify <base href and wrap <app-root> into <ion-content> to enable scroll:
<base href="./"> <body> <ion-content overflow-scroll="true"> <app-root></app-root> </ion-content> </body>
Build
ionic build --project="ApiRTC-angular"
Generate mobile apps
Now that project is built we need to produce the target platforms packages.
For Android
Add Android capacitor:
ionic cap add android
If working on linux, add linuxAndroidStudioPath in capacitor.config.json (with your own /path/to):
{
"appId": "io.ionic.starter",
"appName": "ApiRTC-angular",
"bundledWebRuntime": false,
"npmClient": "npm",
"webDir": "www",
"plugins": {
"SplashScreen": {
"launchShowDuration": 0
}
},
"cordova": {},
"linuxAndroidStudioPath": "/path/to/android-studio/bin/studio.sh"
}
Open in studio :
ionic cap open android
From AndroidStudio, you can run the app on your device or an AVD, and finally package it as you wish.
For iOS
Please note that IOS 14.5+ is required (this version fixed some WebRTC critical features).
Edit src/index.html to add content top-offset for iOS:
<ion-content style="position:absolute; top:40px" overflow-scroll="true">
Add iOS capacitor:
ionic cap add ios
ionic cap open ios
Setup certificates inside Xcode -> Signing & Capabilities project section.
Then build from Xcode, run and/or package it!
This is it!
Ionic has integrations for popular frameworks like Angular, React, and Vue. It shall be as simple as that to convert any WebRTC web application powered by ApiRTC to a mobile app. Have fun with your cross-platform ApiRTC integrations!
You can find this tutorial reference on our github.